Pour la fin de mes études en Animation 3D, je me suis lancé le défi de réaliser un prototype de jeu. Je vous en parle aujourd’hui !
Introduction
J’ai effectué une formation en Animation 3D et synthèse d’image au Cégep Limoilou, à Québec au Canada. Durant cette formation, j’ai été formé en tant qu’artiste 3D généraliste. En dernière année de ce programme et pour valider notre diplôme, nous devons réaliser un projet de fin d’étude pour une épreuve synthèse. Je me suis donc lancé le défi de créer un petit prototype de jeu vidéo, sans aucune compétence particulière en programmation ou avec le logiciel Unreal, je disposais uniquement des compétences acquises lors de ma formation.
!! Attention : je ne suis pas un expert du développement de jeu, cela était mon tout premier projet de jeu. Avec cet article, j’ai décidé de vous partager les grandes étapes du projet, un survol de la production. Tout ce que je présente pourrait être bien évidemment amélioré.
La préproduction
L’idéation du projet et la création de l’histoire
Pour mon projet, je me suis dirigé vers la mythologie grecque. Aussi ai-je cherché parmi les mythes ce qui pourrait être intéressant à explorer. Je me suis alors tourné vers le mythe de Thésée et le Minotaure. J’ai voulu développer ce mythe et répondre à une question : comment Ariane accède-t-elle au labyrinthe ? Raconter cette histoire dans mon projet, cela me donnait une certaine liberté d’interprétation et d’imagination, le mythe ne traitant pas de cette partie de l’histoire.
L’histoire se déroule il y a deux millénaires, à Knossos, en Crète.
Votre père, le Roi Minos, condamne tous les neuf ans sept jeunes hommes et sept jeunes femmes qu’il jette en pâture dans le labyrinthe du Minotaure. Parmi eux, un jeune homme, du nom de Thésée, prétend pouvoir tuer le Minotaure. La jeune princesse tombe alors sous le charme de ce courageux héros.
Définition des règles et du style artistique
Il faut créer les règles du jeu, ce sera donc un jeu sur ordinateur Windows, en première personne, un jeu d’aventure solo avec une histoire narrative, ainsi que des énigmes. Comme c’est mon tout premier projet de jeu, je décide d’avoir une base facile à réaliser avec un gameplay simple : le joueur peut se déplacer, sauter, s’accroupir, prendre des objets, faire des rotations aux objets et attacher le fameux fil d’Ariane.
Le joueur incarne Ariane, et le but est d’accéder au labyrinthe.
La quête pour le délivrer commence, mais encore faut-il parvenir à accéder au labyrinthe.
Pour le style artistique, je voulais absolument quelque chose de stylized et de très coloré, je voulais une direction artistique qui se démarque plutôt qu’une reproduction historique. Pour cela, j’ai été très inspiré par l’utilisation des couleurs que l’on peut trouver dans des jeux tels que RiME, Breath of the Wild, The Witness.
Je voulais également absolument intégrer des voix françaises dans le projet, pour que l’on nous narre l’histoire d’Ariane, et que ce jeu s’identifie comme un jeu avec une ambiance narrative, un prototype de courte durée avec une histoire qui nous captive et dont on a envie de connaître la potentielle suite.
Création du Level Design/Placement du Level Art
J’ai défini mes règles, maintenant, il faut définir les niveaux : le premier niveau va donc commencer dans le Palais de Knossos et se poursuivre dans le Jardin. Le but est de récupérer des clés pour ouvrir le portail et accéder au niveau suivant. Cela permet au joueur de s’imprégner de l’univers et de l’histoire tout en apprenant les commandes de base du jeu, celles qui lui servent à se déplacer.

Le deuxième niveau se déroule durant l’ascension vers le Labyrinthe, il est séparé par les salles d’énigmes :
- la première salle est celle de Midas : le joueur devra résoudre une énigme liée au Mythe de Midas, en plaçant la bonne relique sur un piédestal pour ouvrir la porte. Cela permet au joueur d’apprendre à prendre/déposer des objets.
- la deuxième salle est celle de Médusa : le joueur devra résoudre une énigme liée au Mythe de Médusa, en faisant parvenir un faisceau lumineux jusqu’au regard de Médusa. Cela permet au joueur d’apprendre à faire tourner des objets.
Une fois ces deux énigmes résolues, le joueur se retrouve devant le labyrinthe auquel moment il devra, avant d’accéder à celui-ci, attacher le fil d’Ariane ! Ariane arrive devant le labyrinthe et l’objectif du prototype est atteint.

Le prototype de jeu est, à ce moment-là, terminé et donne l’envie ou non de continuer l’aventure. Maintenant que le joueur maîtrise les différents mécanismes de jeu, ils peuvent être utilisés aux différentes épreuves pour atteindre Thésée dans la partie du labyrinthe. Mais étant donné que cela est mon premier projet et que j’ai un temps limité, j’ai préféré terminer mon prototype à ce moment-là, créant une petite frustration certes, mais également un désir de voir la suite prochainement, quand j’aurai acquis plus de compétences dans le domaine.
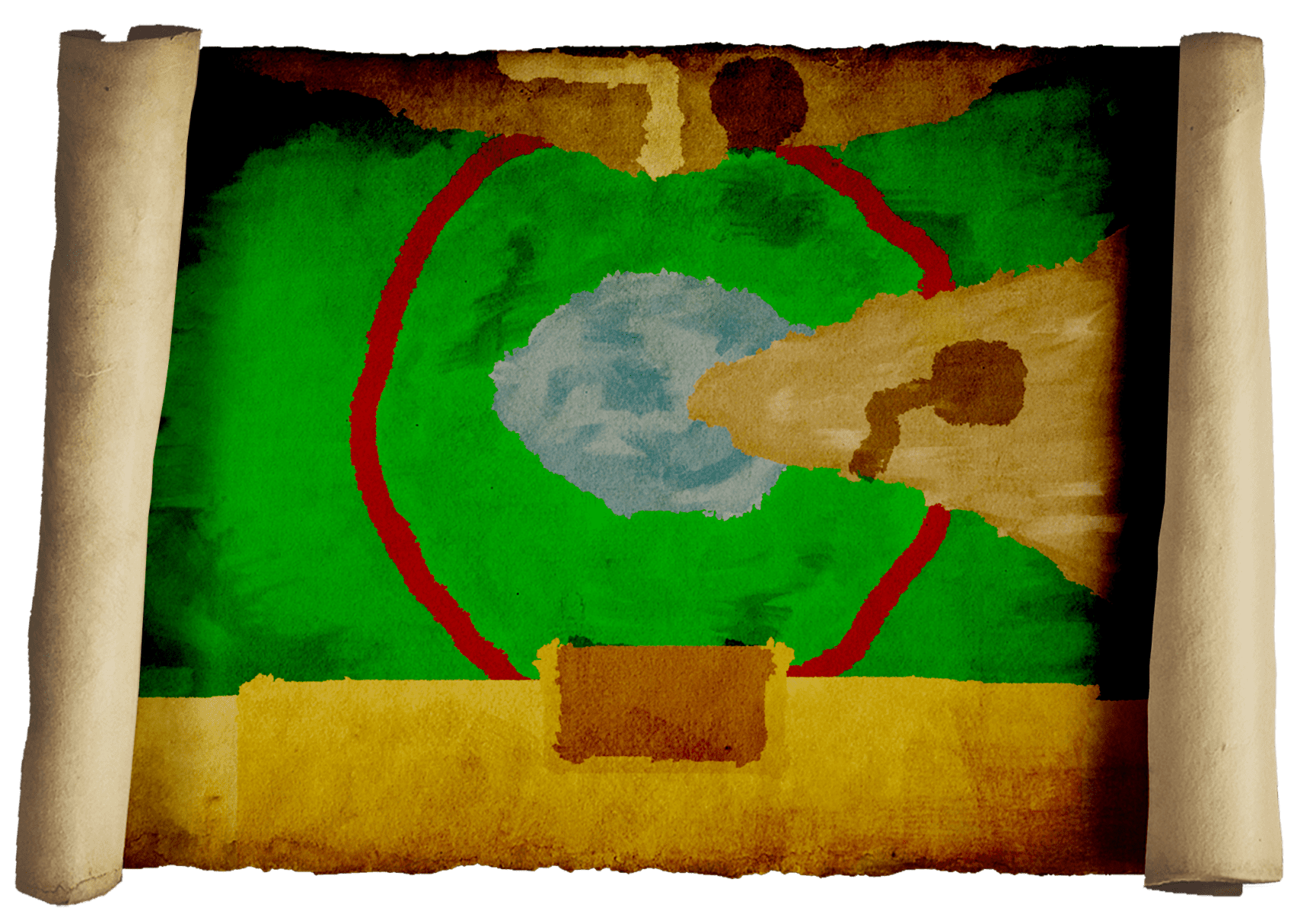
Maintenant, il faut créer un layout pour placer visuellement l’idée des niveaux, je place donc dans le moteur de jeu Unreal des formes géométriques pour définir les niveaux et petit à petit, j’ajoute de nouvelles formes géométriques pour plus de détails. Je me suis même permis pour cette étape de placer des premières versions de mes objets pour commencer la composition du niveau.
Tu souhaites voir les documents de pré-production ? C’est ici.
La production
Création des props (modélisations et textures)
Une des plus grandes parties de mon travail sur ce projet a été de réaliser des props pour créer et habiller l’univers du jeu. J’ai utilisé le logiciel Autodesk 3dsMax, ainsi que le logiciel Autodesk Maya pour réaliser la modélisation de mes objets. J’essaie de modéliser l’objet en optimisant le nombre de polygones, c’est ma version « low poly ».
Une fois mon objet modélisé en 3D, je vais réaliser les « UV », découper l’objet pour obtenir un patron, sur lequel je pourrais placer ma texture.
Ensuite, j’utilise le logiciel Zbursh où je multiplie le nombre de polygones de l’objet pour le sculpter et lui donner plus de détails, ce sera ma version « high poly ».
Place à la texture. J’ai utilisé le logiciel Substance Painter, ainsi que Substance Designer. Sur Substance Painter, je commence par importer mon objet low poly, et j’utilise ensuite la version high poly pour la transférer et obtenir tous ses détails, sans augmenter le nombre de mes polygones. Une fois cela fait, il ne me reste plus qu’à peindre ma texture sur le logiciel.
Une fois cela réalisé, je n’ai plus qu’à intégrer l’objet dans Unreal et lui assigner toutes les textures.
Le Blueprint, le codage simplifié?
Une de mes grandes découvertes, tout au long de ce projet, c’est le Blueprint. Je n’avais jamais utilisé cela auparavant, et ce n’est pas si simple, surtout au début ! Le Blueprint, c’est du code déjà prêt sous forme de « node », il suffit « juste » de sélectionner les bons nodes et de les attacher pour réaliser ce que l’on souhaite, mais encore faut-il trouver les bons nodes. J’ai dû aller chercher l’information en apprenant par moi-même, et en demandant de l’aide autour de moi, notamment sur un Discord, Unreal Slackers, que je recommande fortement : une belle communauté ! Au fur et à mesure de l’avancement de mon projet, j’ai commencé à me familiariser avec le Blueprint, et je ne suis toujours pas un expert, mais je peux me débrouiller pour obtenir ce que je souhaite.
Si vous voulez découvrir le Blueprint, commencez par des fonctions simples pour apprendre l’utilisation et les noms des nodes, ensuite ce sera principalement de la logique.
L’interface Utilisateur
Les menus, c’est important. J’ai décidé de garder quelque chose de très simple et épuré, tout en ajoutant des petits détails, avec une petite précision de la sélection.
Pour l’interface Utilisateur, regardez ce qui se fait de bien et aussi de mauvais, soyez inspirés, mais surtout essayez et demandez des avis autour de vous.
Un projet réalisé seul ?
J’ai réalisé seul mon projet, mais je suis allé chercher de l’aide quand j’en avais besoin. Je ne suis pas un expert dans certains domaines tels que l’animation, les effets visuels, l’éclairage… Alors j’ai exploré divers forums et chaînes YouTube pour trouver de l’aide et des tutoriels concernant ces sujets. J’ai pris la décision d’acheter certains packs sur l’Unreal Market pour m’aider à avancer plus vite. C’est la meilleure chose à faire quand on réalise un projet, chercher et obtenir de l’information dans les domaines où l’on est moins à l’aise.
J’ai également fait appel au service d’une artiste pour réaliser l’illustration de mes deux personnages, son style étant parfait pour mon projet, avec un style cartoon, très angulaire (cela me rappelle Hercule de Disney), et avec une profondeur qui donne un aspect 2D/3D. Et pour les voix des personnages, j’ai eu la chance et l’immense honneur d’avoir la participation de Geneviève Doang pour Ariane et de Pierre-Alain de Garrigues pour Dédale. Ces deux grands comédiens apportent un niveau supérieur à la narration de mon projet.
Tu souhaites voir les documents de production ? C’est ici.
Le Fil d’Ariane
Après plusieurs mois de production, mon prototype de jeu est enfin terminé. Le Fil d’Ariane est un prototype de jeu avec une histoire narrative inspirée par la mythologie grecque, d’une durée approximative de 10 minutes.
J’ai voulu partager avec vous certains points de mon projet, réaliser un jeu seul n’est pas si compliqué, mais il faut y mettre du temps et de la passion. Bien sûr, je ne suis pas un expert, et cela a été pour moi une première expérience, un essai, tout ce que je présente dans ce projet pourrait être bien évidemment amélioré, comme je l’ai dit en introduction. Alors n’hésitez pas à me faire vos retours, à me partager vos conseils sur la réalisation d’un jeu ou à poser vos questions !
Réussirez-vous à résoudre les énigmes qui protègent l’entrée du labyrinthe ?
Tu souhaites essayez le jeu ? C’est ici.























